Varnish Cache ne işe yarar sorusunu yanıtlayalım öncelikle.
Varnish Cache, web uygulamalarının performansını artırmak için geliştirilmiş bir HTTP ters proxy önbellekleme aracıdır. Yüksek trafik alan web sitelerinde ve uygulamalarda, sunucu yükünü azaltarak hızlı yanıt süreleri sunmasıyla öne çıkar ve bu nedenle geniş bir kullanım alanına sahiptir.
Plesk panelde Varnish Cache kurulumunu Docker üzerinden yapacağız.
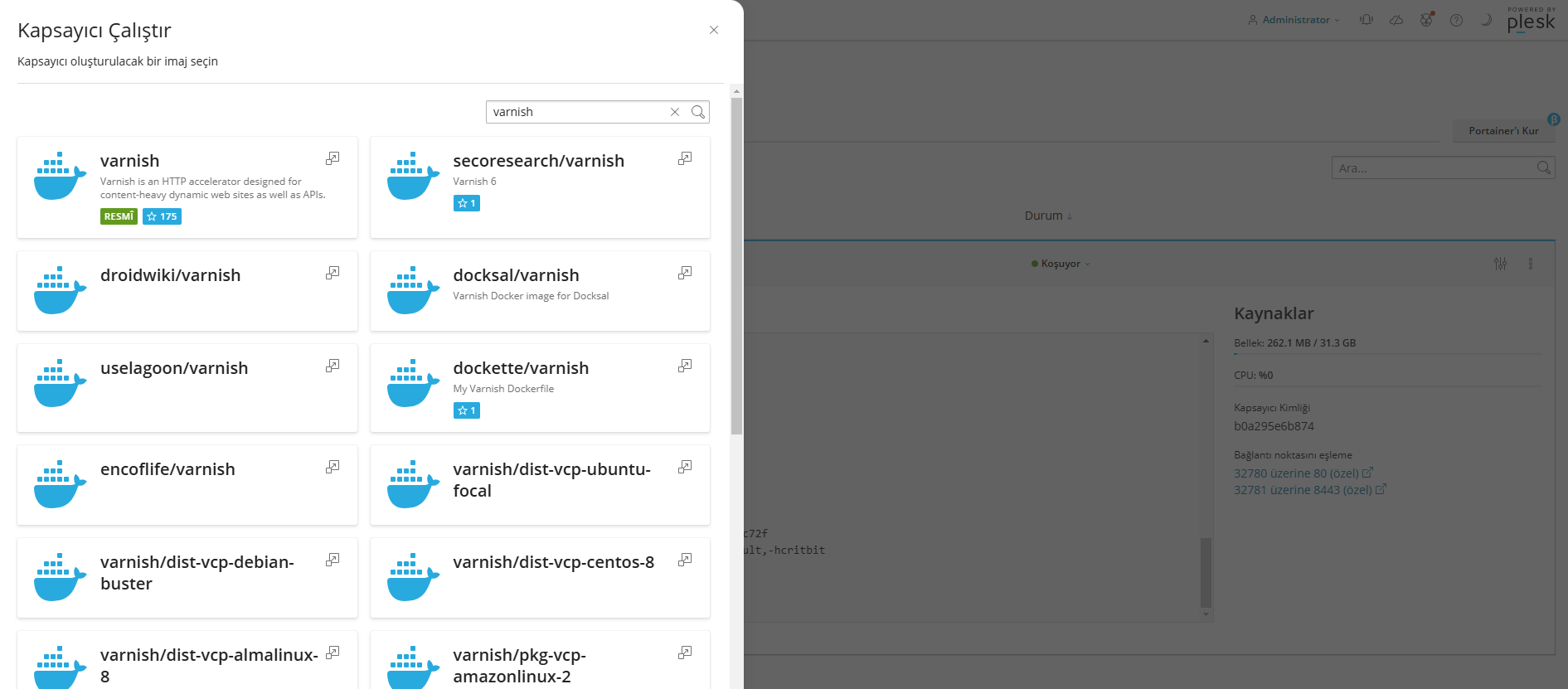
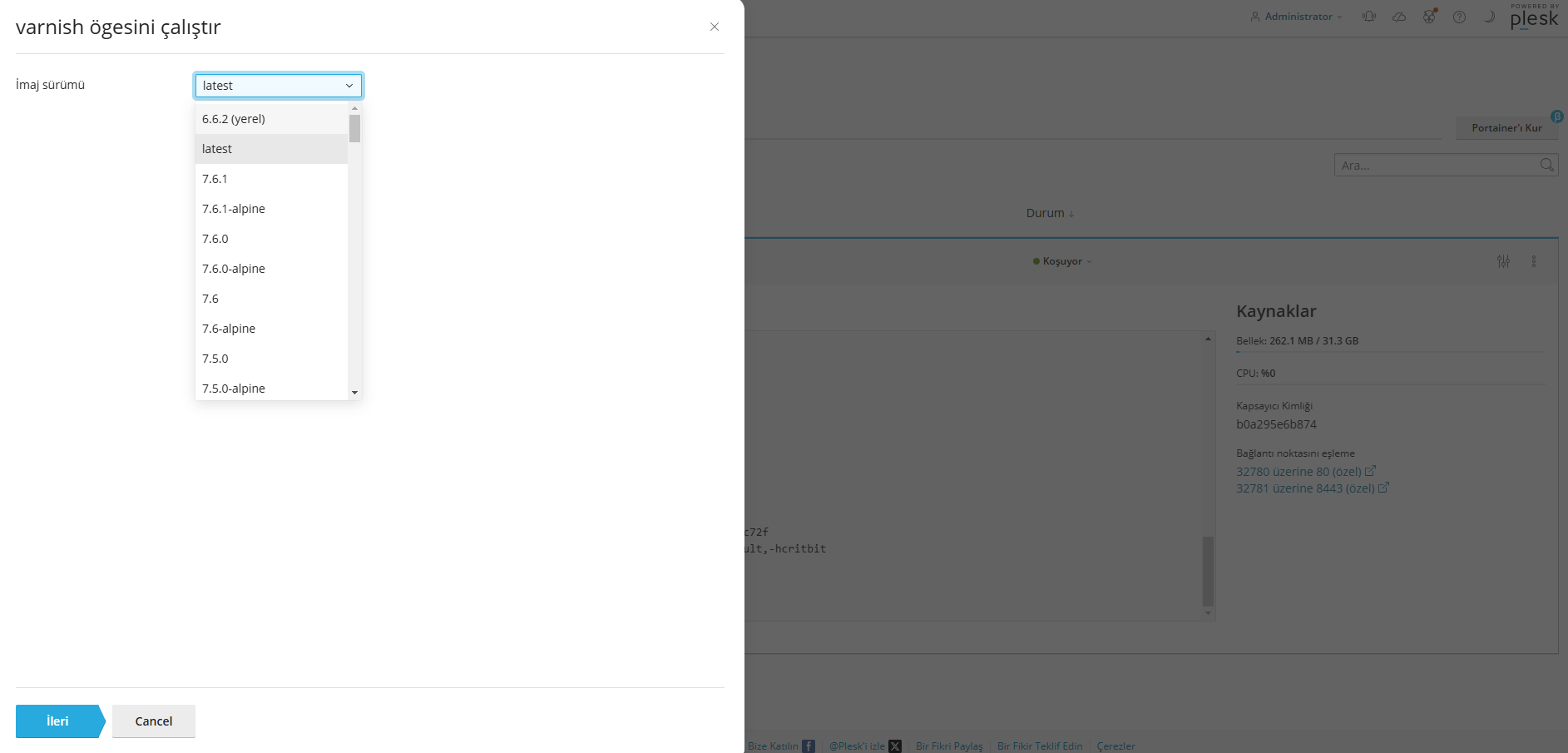
Plesk panele giriş yapın Uzantılar > Docker eklentisinin kurulumunu gerçekleştirin. Daha sonra Varnish şeklinde bir arama yapın ilk gelen resmi versiyon imajına tıklayıp 6.6.2 versiyonu kurun.
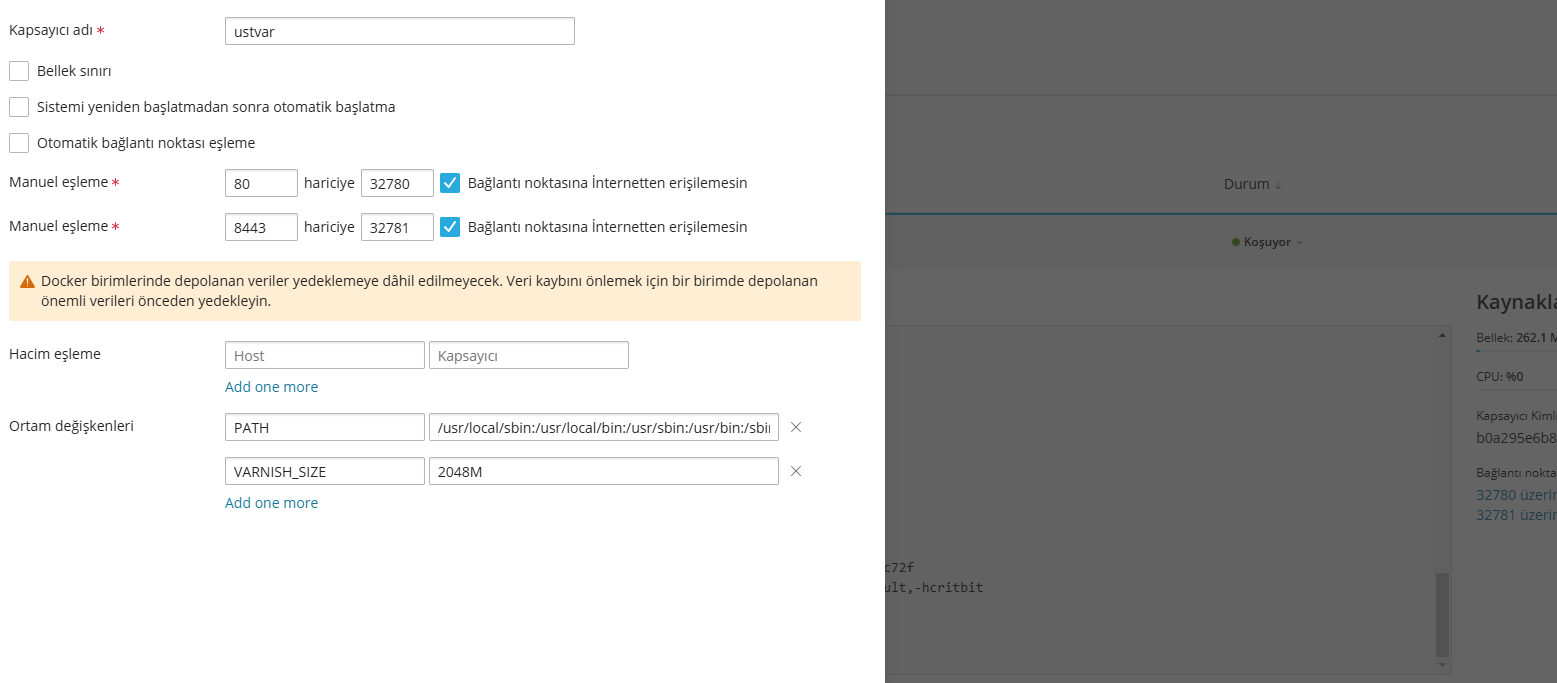
Önemli Not: Sizde kapsayıcı adı varsayılan olarak varnish gelecek burada istediğiniz bir ismi kullanabilirsiniz. Burada belirlediğimiz isim bizim için önemli ssh da bir takım ayarlar yaparken bu ismi kullancağız.
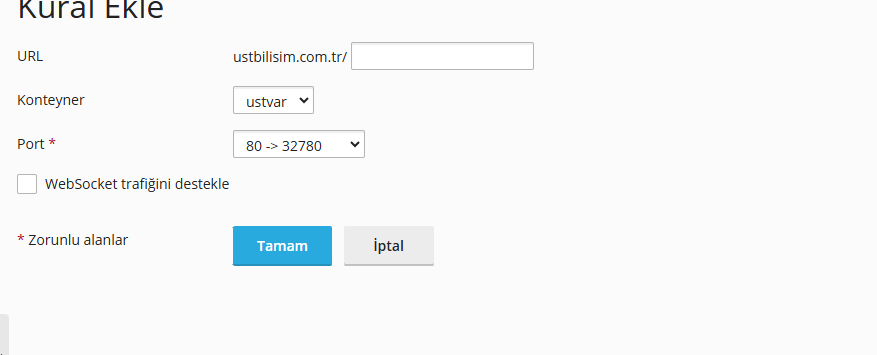
Daha sonra ayarlarda Otomatik Bağlantı Noktası eşleme alanını kapatınız.
- 80 -> 32780
- 8443 -> 32781
şeklinde bağlantı noktalarını ayarlayınız.
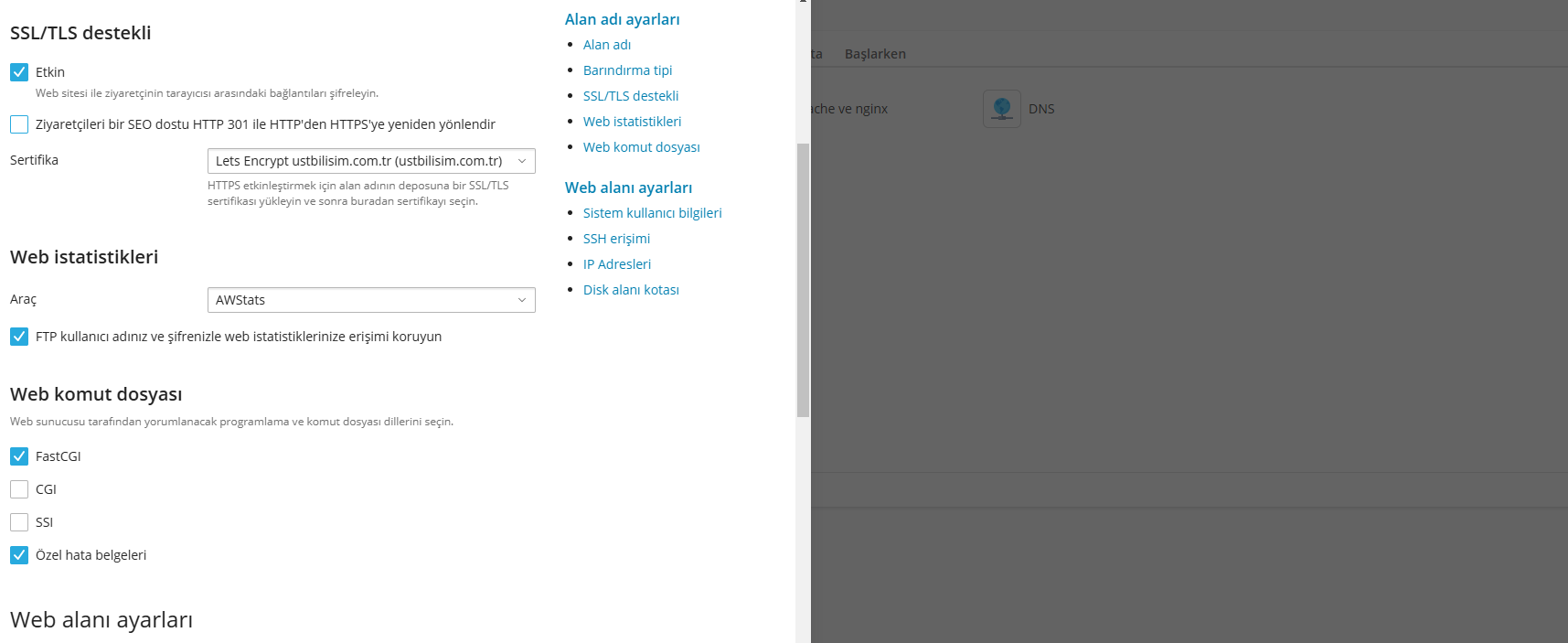
Bu ayarları yaptığımıza göre şimdi varnish çalıştıracağımız alan adının içine girelim. Barındırma ve DNS bölümüne tıklayalım ve Barındırma alanına girelim burada SSL/TLS Destekli alanın altında Ziyaretçileri bir SEO dostu HTTP 301 ile HTTP’den HTTPS’ye yeniden yönlendir seçeneğini devre dışı bırakalım.
Yine varnish aktif etmek istediğimiz alan adının içine girerek Docker Proxy Kuralları alanına tıklayalım ve Kural Ekle diyelim.

Bu aşamadan sonra artık işlemlerimizin bir kısmını SSH ile halledeceğiz.
iptables aracılığı ile apache2 için 7080 portuna izin vereceğiz.
iptables -I INPUT -p tcp --dport 7080 -s 172.17.0.0/24 -j ACCEPT
Eğer bir güvenlik duvarını kullanıyorsanız. Araçlar ve Ayarlar > Güvenlik (Güvenlik Duvarı) > Özel Kural Ekle diyerek;
- TCP 7070 (Port)
- 172.17.0.0/24 (Kaynak)
izin vermelisiniz.
Tüm bunların dışında yine hizmet aldığınız firmanın filewall ayarlarından da ilgili portu açmayı unutmayın.
Yine Fail2Ban tarafında da izin vermelisiniz. Araçlar ve Ayarlar > Güvenlik > IP Adresi Yasaklaması (Fail2Ban) > Güvenilen IP Adresleri alanına 172.17.0.0/24 eklemelisiniz.
Konteyner için önceden yapılandırılmış WordPress Varnish yapılandırma şablonunu indirelim.
curl -o /tmp/default.vcl --silent https://support.plesk.com/hc/article_attachments/12376956707095/default.vcl && docker ps | grep varnish | awk {'print $1'} | xargs -i docker cp /tmp/default.vcl {}:/etc/varnish/
Aşağıda yer alan IP adresi “192.192.192.192” alanına sizin sunucu IP adresini yazınız. Ek olarak varsayılan olarak gelen “varnish” ismini değiştirdiyseniz değiştirdiğiniz ismi varnish yerine yazmanız gerekiyor. Eğer bunu doğru şekilde yapmazsanız kurulum sorunlu ilerleyecektir.
docker ps | grep varnish | awk {'print $1'} | xargs -i docker exec -t {} sed -i 's/XXX.XXX.XXX.XXX/192.192.192.192/g' default.vcl
Barındırma ve DNS bölümüne tıklayalım ve Barındırma alanına girelim burada SSL/TLS Destekli alanın altında Ziyaretçileri bir SEO dostu HTTP 301 ile HTTP’den HTTPS’ye yeniden yönlendir seçeneğini devre dışı bırakalım.
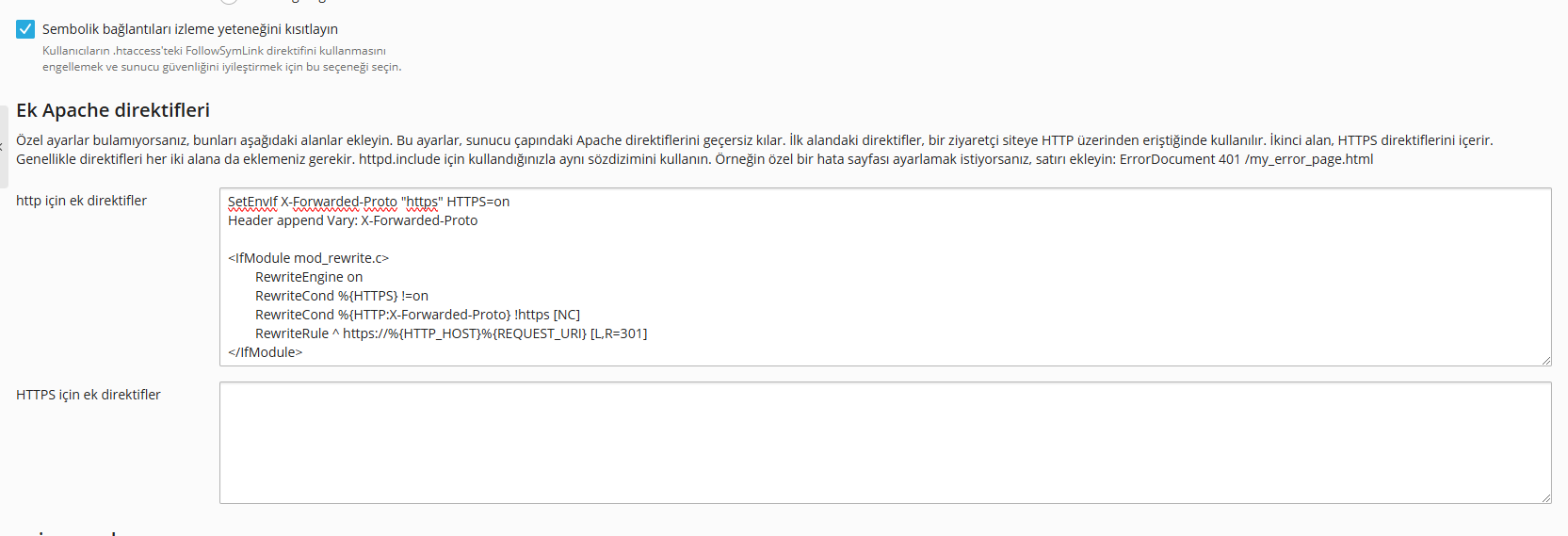
Alan Adınız > Barındırma ve DNS > Apache ve Nginx alanına giriniz. Ek Apache direktifleri > http için ek direktifler alanına aşağıda ki kodları ekleyiniz.
SetEnvIf X-Forwarded-Proto "https" HTTPS=on
Header append Vary: X-Forwarded-Proto
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on
RewriteCond %{HTTP:X-Forwarded-Proto} !https [NC]
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
docker ps | grep varnish | awk {'print $1'} | xargs -i docker restart {}
Her şeyi doğru yapmış olmanıza rağmen web siteniz bir çok kere yönlendirildi hatası veriyor olabilir.
.htaccess içindeki tüm yönlendirmeleri silin. Bir çok kişi HTTPS çalıştırmak için siteyi eklenti ekliyor bu eklentilerden biri varsa wp content > plugins > eklenti klasörünü bulup klasör ismini değiştirin yada silin. Bu işlemler sonrası bu hata düzelecektir.